 Vue3 配合 Element-Plus 和 iframe-resizer 完美实现抽屉 Drawer 和 iframe
Vue3 配合 Element-Plus 和 iframe-resizer 完美实现抽屉 Drawer 和 iframe
通过 Vue 指令实现自动调整 iframe 大小,包括抽屉占位和页面使用的示例。使用 iframe-resizer 库监听 iframe 内容变化并自动调整高度,有效解决了页面内嵌 iframe 的高度适配问题。
# 环境准备
pnpm install vue lodash element-plus iframe-resizer
pnpm install @types/iframe-resizer -D
1
2
2
# iframe
新建文件 src/utils/directives/iframeResize.ts
import { Directive, DirectiveBinding, nextTick } from "vue"
import iframeResize from "iframe-resizer/js/iframeResizer"
import { isDev } from "~/src/utils/constants.ts"
import _ from "lodash"
interface ResizableHTMLElement extends HTMLElement {
iFrameResizer?: {
removeListeners: () => void
}
}
const resize: Directive = {
mounted(el: HTMLElement, binding: DirectiveBinding) {
const options = binding.value || {
log: isDev,
checkOrigin: false,
iframeResizerEnable: true,
autoResize: false,
warningTimeout: 30000,
}
el.addEventListener("load", () => {
nextTick(() => {
// 获取最大宽度
const maxWidth = _.max([
document.body.offsetWidth,
document.body.scrollWidth,
document.documentElement.offsetWidth,
document.documentElement.scrollWidth,
])
// 设置元素高度为最大宽度
el.style.height = maxWidth + "px"
iframeResize(options, el)
})
})
},
unmounted(el: HTMLElement) {
const resizableEl = el as ResizableHTMLElement
if (resizableEl.iFrameResizer) {
resizableEl.iFrameResizer.removeListeners()
}
},
}
export default resize
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
# 使用
抽屉占位
<!-- 抽屉占位 -->
<el-drawer v-model="showDrawer" size="85%" direction="rtl" :destroy-on-close="true">
<DrawerBoxBridge :src="drawerSrc" />
</el-drawer>
1
2
3
4
2
3
4
iframe
<!--suppress ALL -->
<script setup lang="ts">
const props = defineProps({
src: {
type: String,
default: "",
},
})
</script>
<template>
<div>
<iframe v-resize width="100%" :src="src" frameborder="0"></iframe>
</div>
</template>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
页面使用
const showDrawer = ref(false)
const drawerSrc = ref("")
const handleQuick = (index: number, row: any) => {
const pageId = row.postid
drawerSrc.value = `/#/publish/singlePublish/?id=${pageId}`
showDrawer.value = true
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
大功告成。
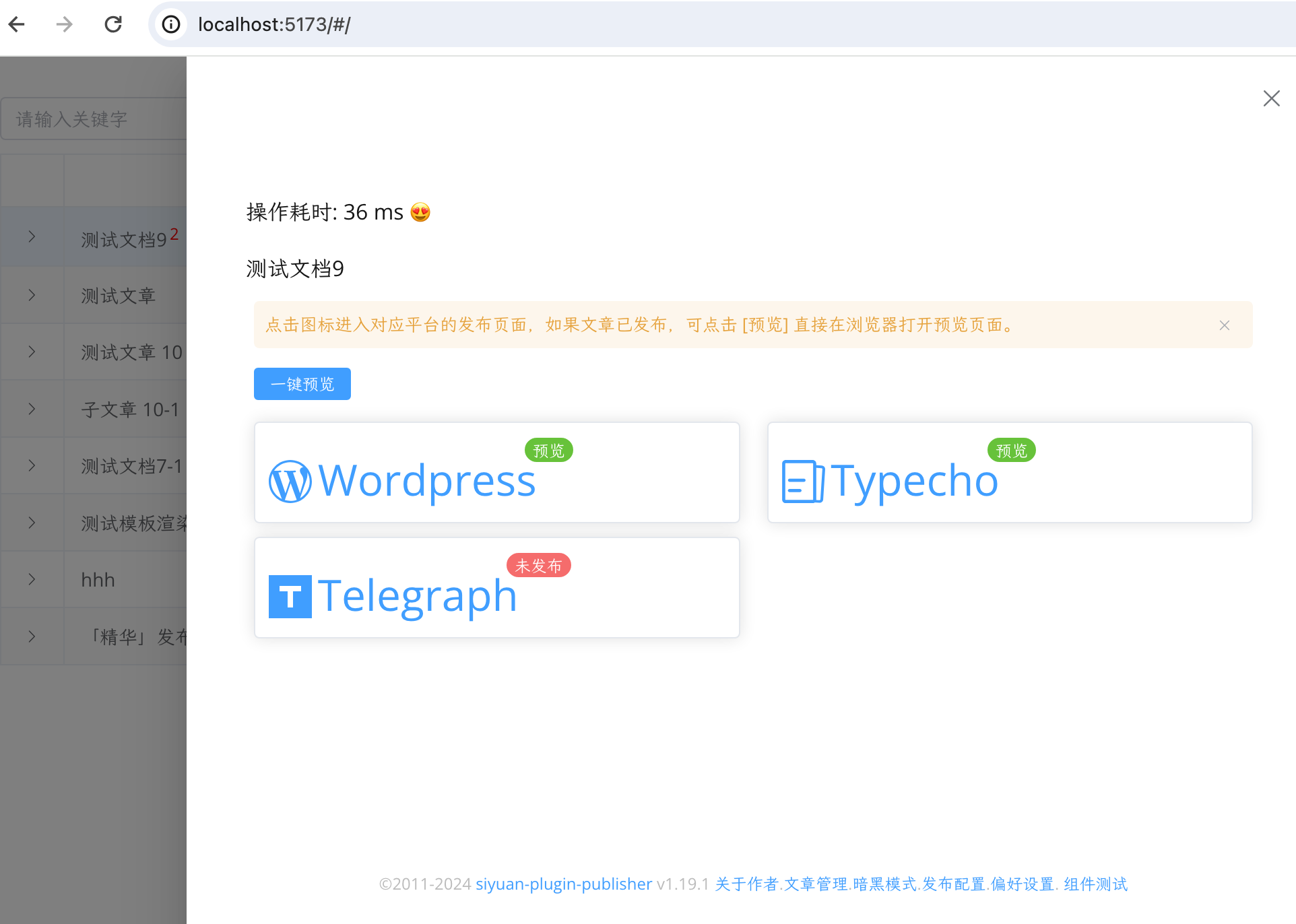
# 效果预览

编辑 (opens new window)
上次更新: 2024/12/04, 09:19:55
